



|
|
||
|
Ja danke, schauen wir uns an. Beim Hochladen gibt es übrigens bereits jetzt eine Dreh-Funktion wenn das Bild nicht richtig steht, was beim Upload vom Handy schon mal passieren kann (obwohl es für uns nicht ganz erklärbar ist, die Bilder stehen eigentlich auch beim Handyupload korrekt). Unser Ansatz war also eher der, dass die Bilder beim Upload schon richtig ausgerichtet werden. Evtl machen wir hier auch noch was, es ist ja irgendwie suboptimal dass dann alle Leser die Bilder immer drehen müssen beim Anschauen. |
||
|
||
|
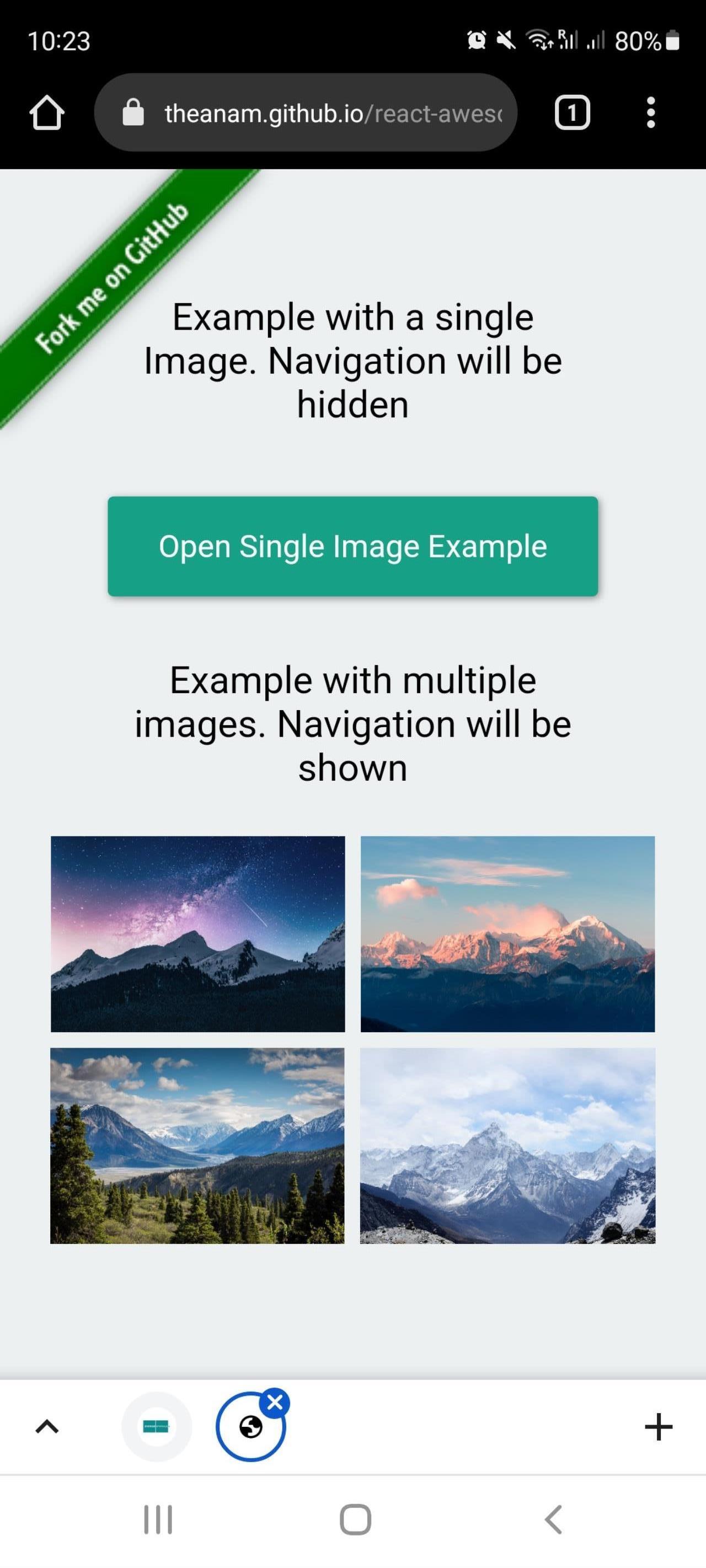
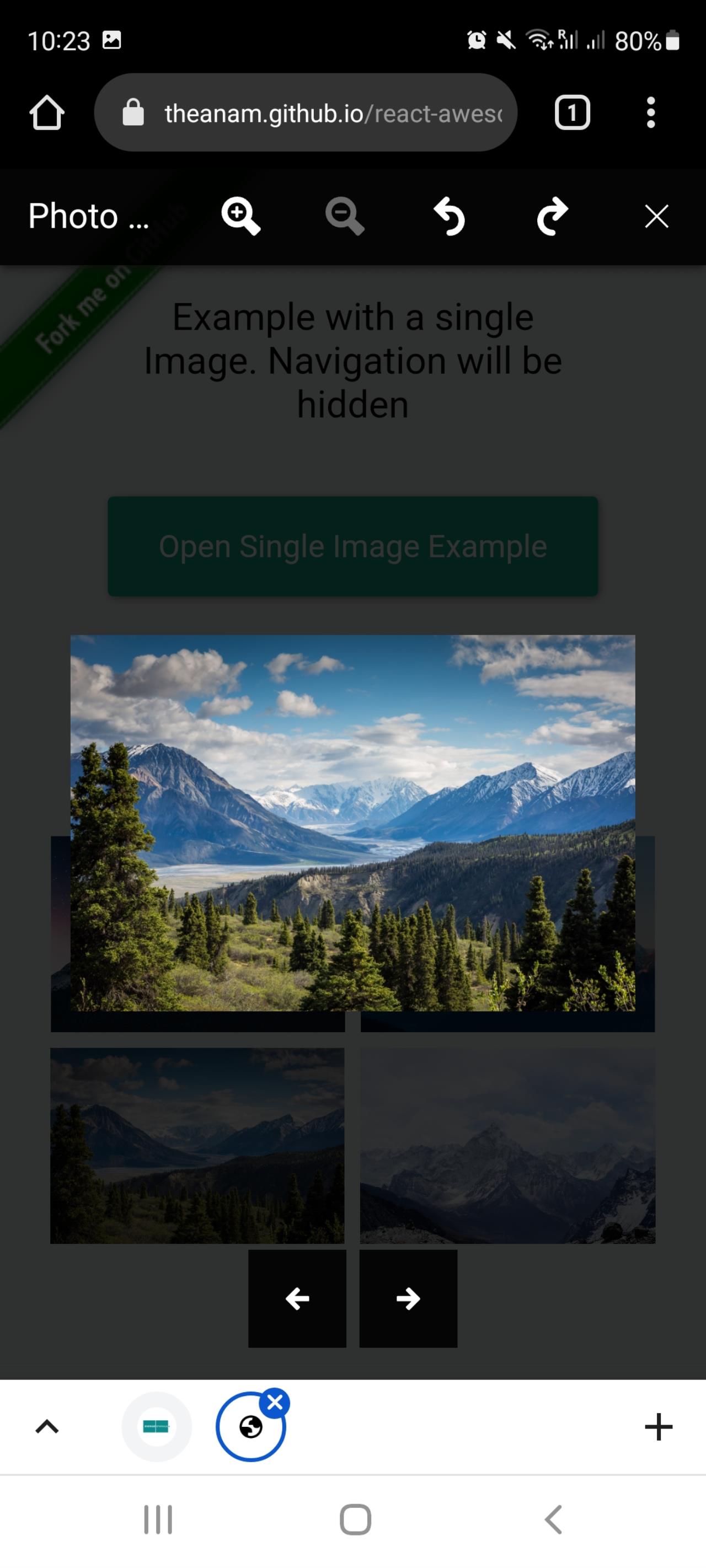
Könnte das bitte jemand auf dem eigenen Device (insbesondere Handy) testen wie das von der Darstellung her funktioniert und das dann hier posten, ggf. zur Verdeutlichung mit Screenshot? Bei uns nimmt das Bedienfeld relativ viel Platz vom Foto weg. https://theanam.github.io/react-awesome-lightbox/ |
||
|
||
  |
||
|
||
|
Danke dass ihr euch das anschaut! Ich vermute das übersehen viele? Es kommt halt noch immer oft vor dass die Bilder verkehrt sind. Schaut bei mir so aus wie bei @MalcolmX |
||
|
||


Test 
wir werken... |
||
|
||
|
Aktueller Stand: Wir möchten das Problem eher an der Wurzel packen und die Bilder lieber gleich richtig ausgerichtet speichern als dass jeder Leser die Bilder immer wieder drehen muss bis sie richtig stehen. Dazu haben wir jetzt mal eine Bildrotierfunktion eingebaut, die beim Editieren des Beitrags zu finden ist. Wenn also beim Hochladen was schiefgeht oder beim Erstellen des Eintrags das Bild nicht richtig gedreht ist oder aus einem anderen Grund das Bild nicht richtig ausgerichtet ist, dann kann man einfach den Beitrag editieren und jedes Bild so drehen dass es richtig steht. Allfällige Probleme damit bitte wie üblich posten, wir schauen uns das dann an. |
Beitrag schreiben oder Werbung ausblenden?
 Einloggen
Einloggen
 Kostenlos registrieren [Mehr Infos]
Kostenlos registrieren [Mehr Infos]